Klassetrivsel
Success In The Classroom
Gain Insights Into the Social Dynamics of the Class
Klassetrivsel is a web-based digital tool measuring school climate and students' emotional well-being. The dedicated and passionate people of Skolevisioner strive daily to make Klassetrivsel even better. And since they are market leaders in both Denmark and Norway, they obviously do a good job.
The task
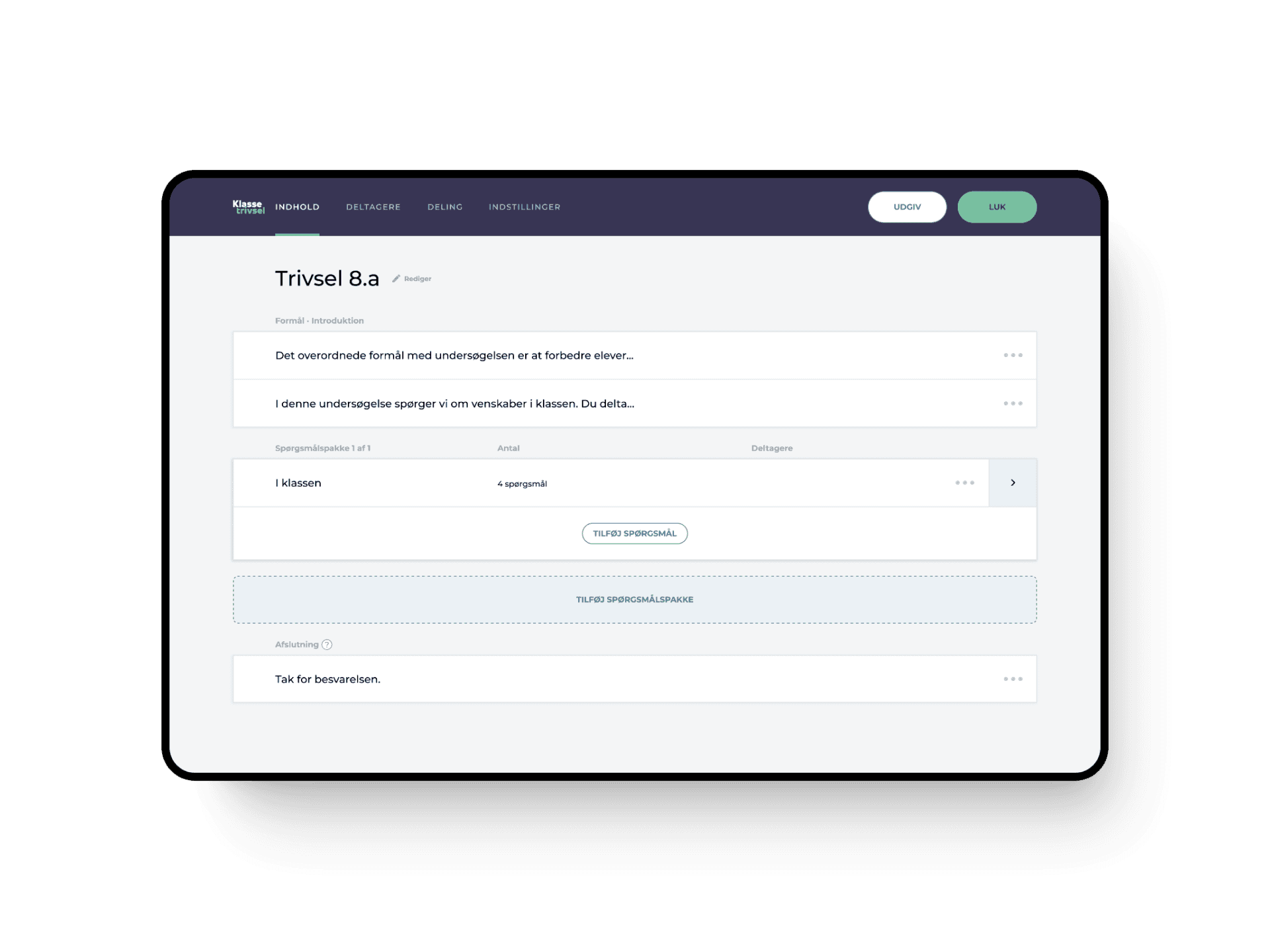
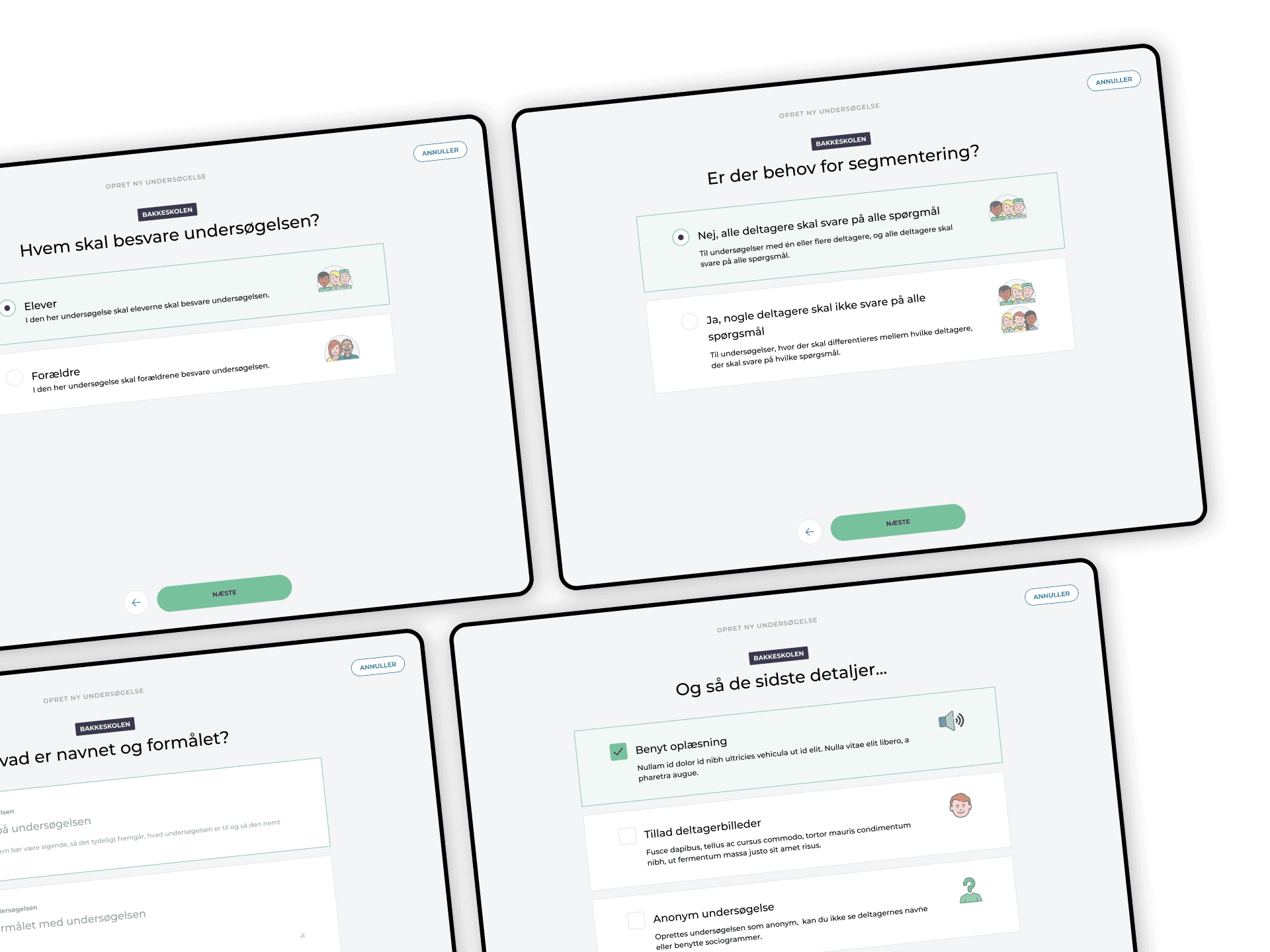
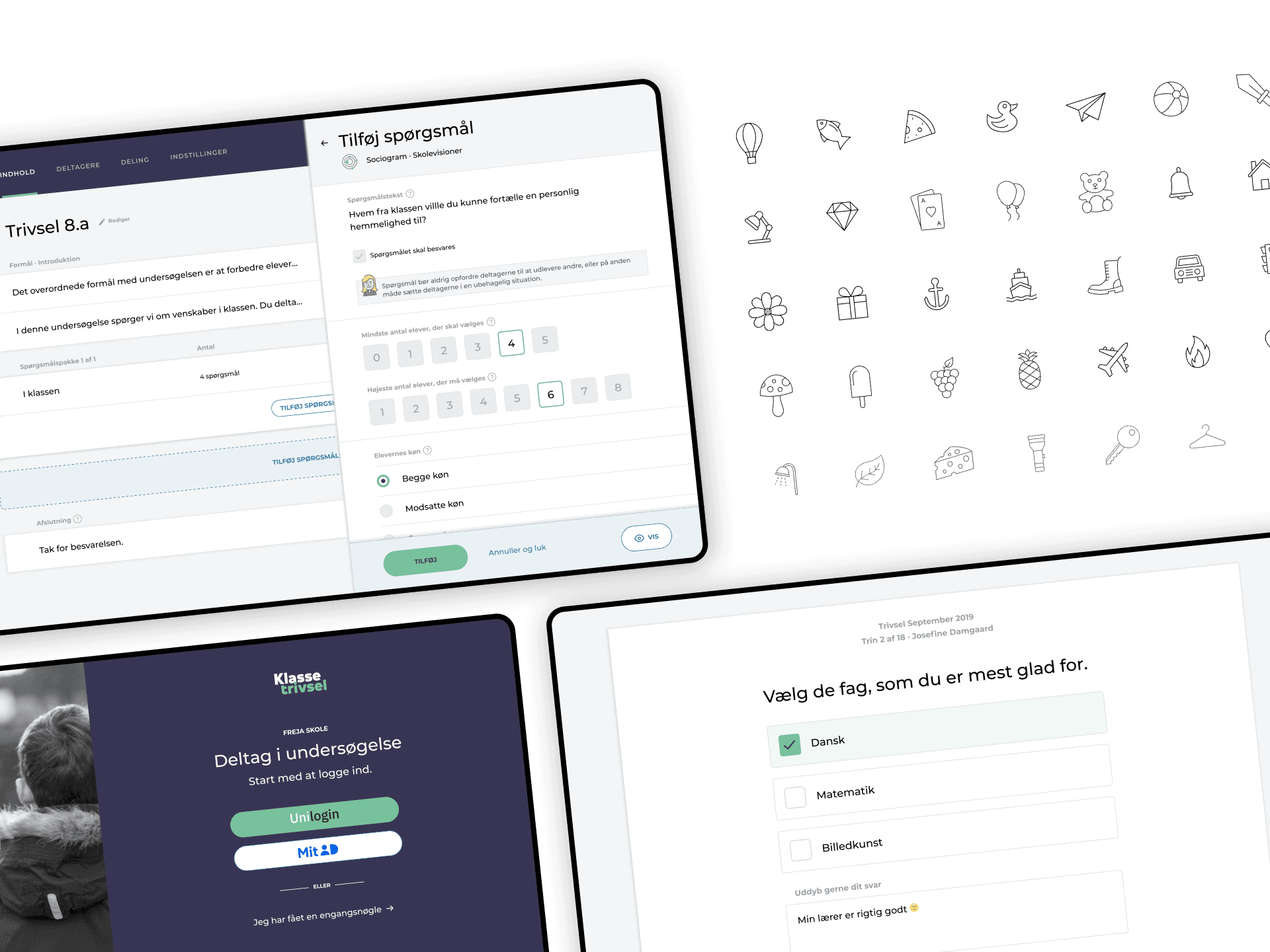
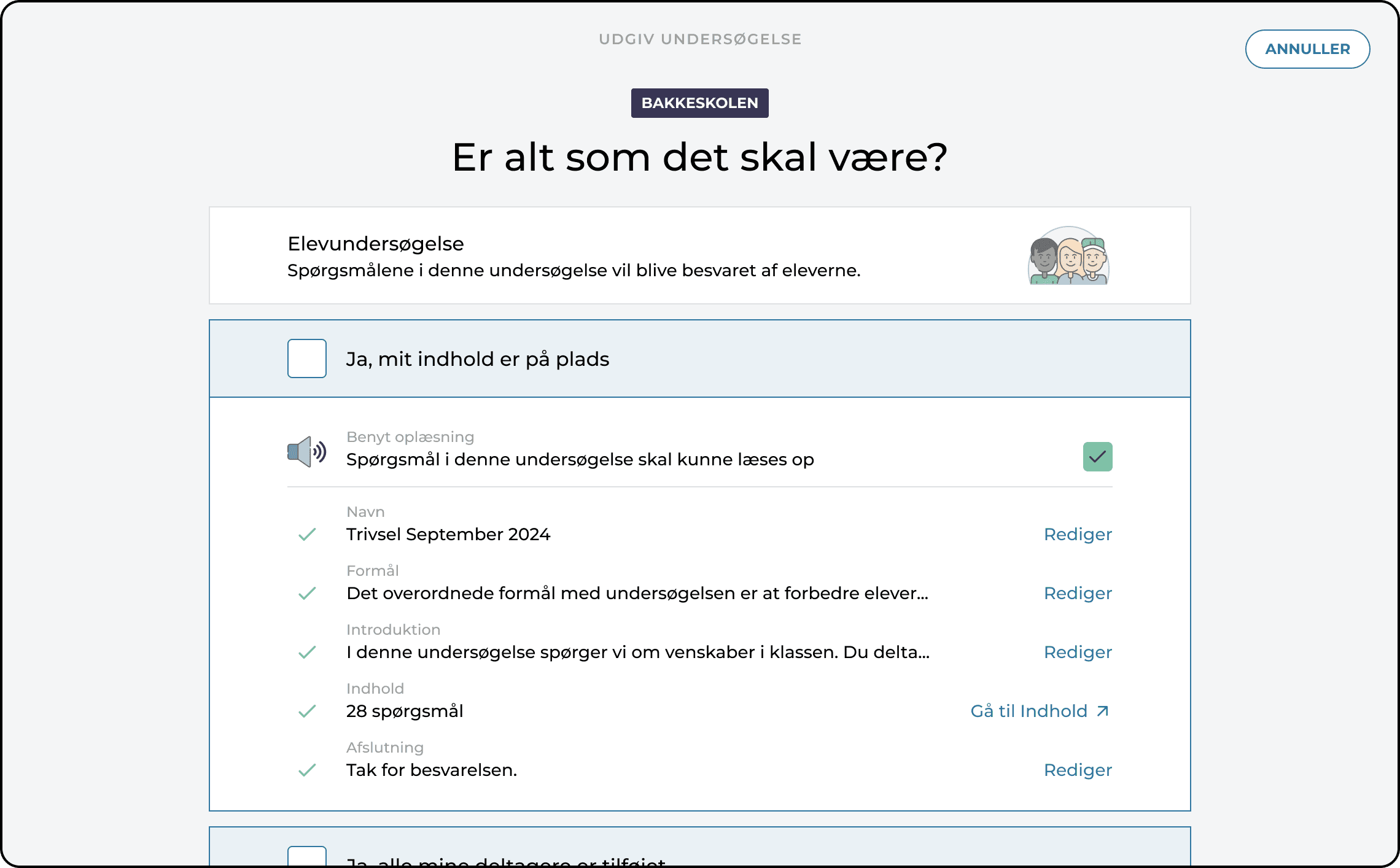
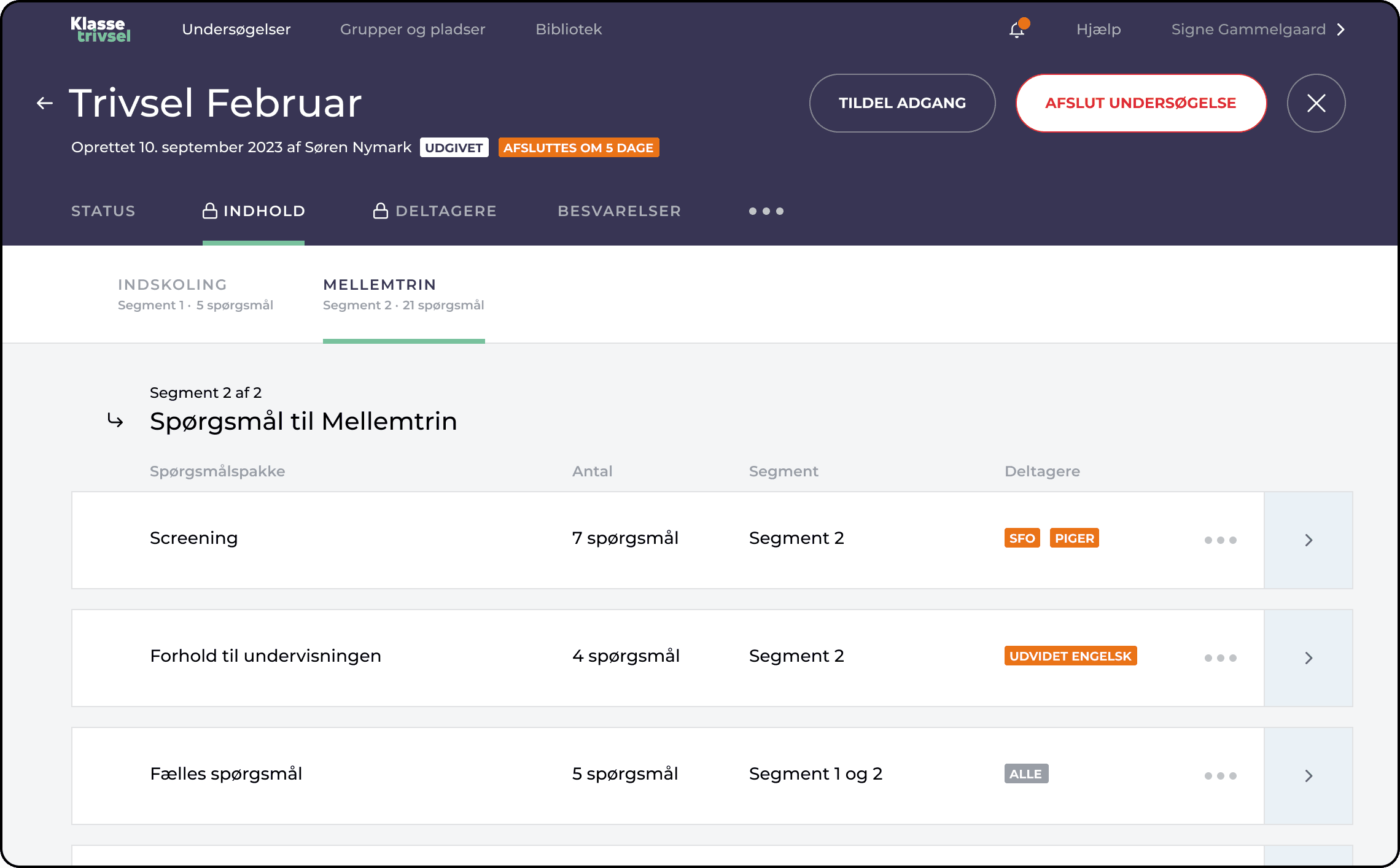
Being an elderly platform, Klassetrivsel needed to gear up. So, I helped them with a complete re-design, re-thinking, re-imaging, and re-everything. I'm still part of the team, and for that, I am grateful. It's an absolute joy!
A multi-year relationship to create a new digital platform from the ground up. A strong focus on a compelling UI and innovative UX has paid off. The all-new and vastly improved Klassetrivsel clearly outperforms its competitors.